ejo este Tuto que les enseña a crear texto del estilo transformers. Espero que les guste 




PASO 1
Debido a que este es un efecto del texto se tratará de reproducir el texto original de los transformadores, es importante para tener el derecho de fuente. Hice un poco buscando y encontré un tipo de letra llamado SF Transbotics en dafont.com (* nota: he incluido los archivos de la fuente en el ejercicio de descarga en la parte inferior de la lección). Ir descargar e instalar la fuente antes de continuar .. a menos que, por supuesto, usted prefiere utilizar una fuente menos fresco .. y en ese caso, permite empezar. (* Nota: Es posible que tenga que reiniciar el Photoshop, una vez que ha instalado la fuente de su sistema para que aparezca en la lista de fuentes de Photoshop.)
Abrir un documento nuevo (el mío es 540 × 300 en 72ppi). Pulse la tecla D para restablecer el color de fondo y primer plano a blanco y negro, respectivamente, a continuación, pulse Opción + Suprimir (PC: Alt-Retroceso) para llenar la capa de fondo con negro.
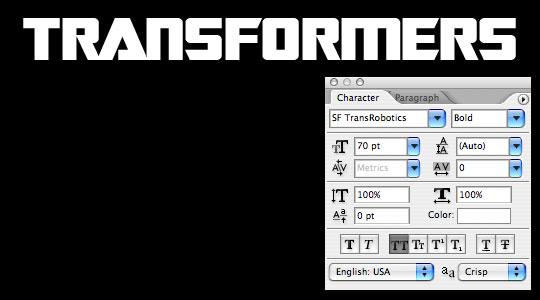
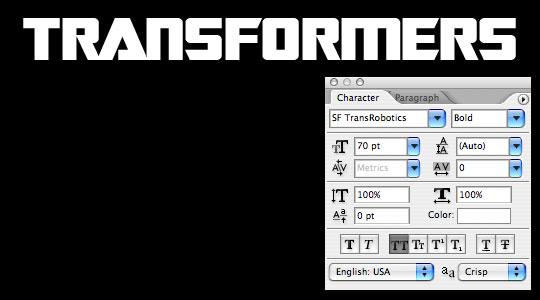
Cambiar el primer plano a blanco pulsando X para cambiar los colores de fondo plano y, a continuación, seleccione la herramienta de texto de la barra de herramientas pulsando la tecla T y escribe su texto en un buen tamaño. (* nota: Centro de texto lado a lado y de arriba a abajo .. sólo he cambiado mi texto en el ejemplo para mostrar la configuración de la paleta de caracteres que utilizan.

PASO 2
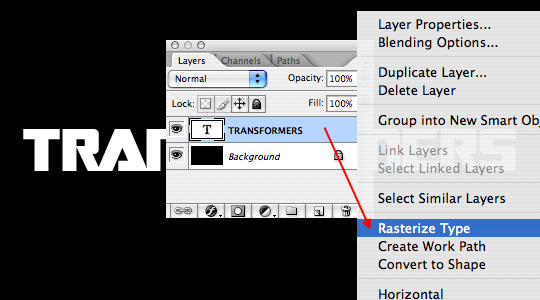
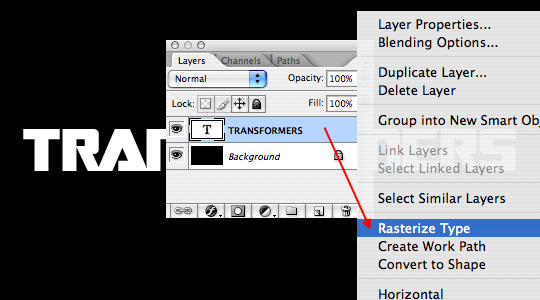
En el logo original de Transformadores las letras T y F extenderse por debajo del resto de la palabra tipo. Para ello tenemos que rasterize la prueba haciendo clic derecho (Mac: Conrol clic) sobre la capa de texto en nuestra paleta de capas y seleccionando Rasterize Tipo en el menú. Esto convierte nuestra capa de editar en un tipo de gráfico estándar.

PASO 3
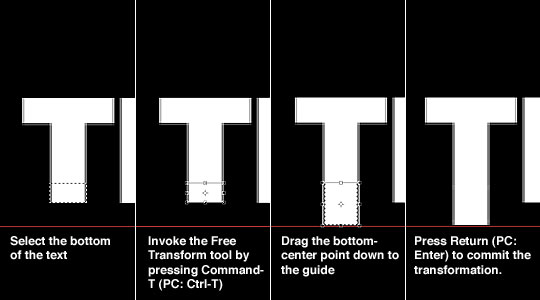
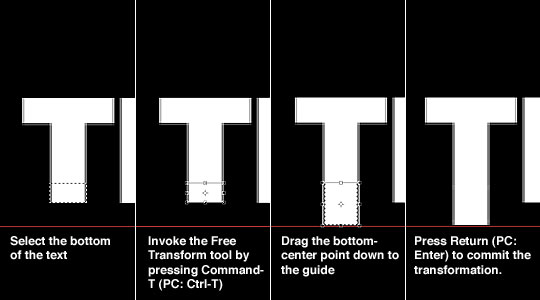
Con el texto traducido como un gráfico, podemos utilizar la herramienta Marquesina rectangular (activado pulsando la herramienta M) para seleccionar la parte inferior de la T y F letras y utilizando la herramienta de transformación libre para alargar la parte inferior de las letras.
(* nota: para obtener dos cartas exactamente de la misma he situado por debajo de la guía de un texto.)

PASO 4
Ampliado con las letras que usted puede limpiar su guía seleccionando Ver> Guías Borrar desde el menú principal.

PASO 5
A continuación se van a crear un efecto 3D mediante la adición de un bisel y relieve a nuestra capa de texto y, a continuación, duplicar capa y nudging que en repetidas ocasiones.
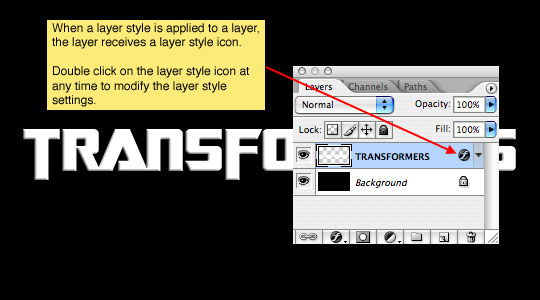
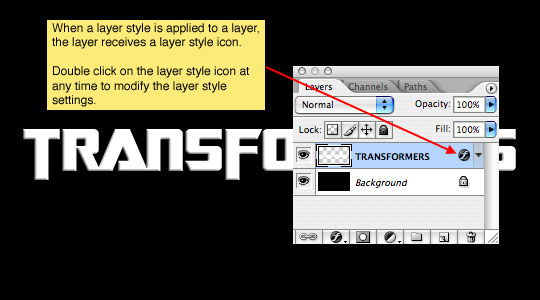
En primer lugar, permite añadir una capa de estilo. Haga doble clic a la derecha de la capa de nombre en la paleta de capas para abrir el cuadro de diálogo Estilo de capa (* nota: también puede el botón derecho del ratón (Mac: Control + clic) en la capa de mezcla y seleccione Opciones para abrir el cuadro de diálogo Estilo de capa .)
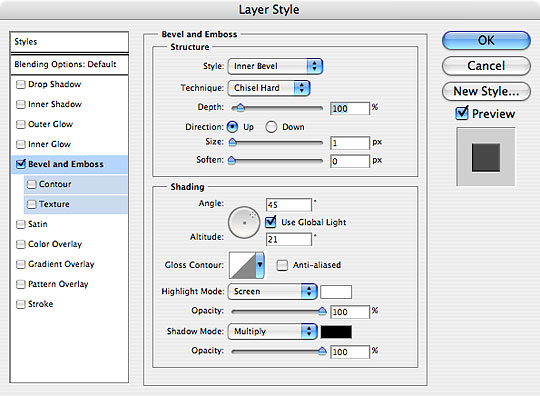
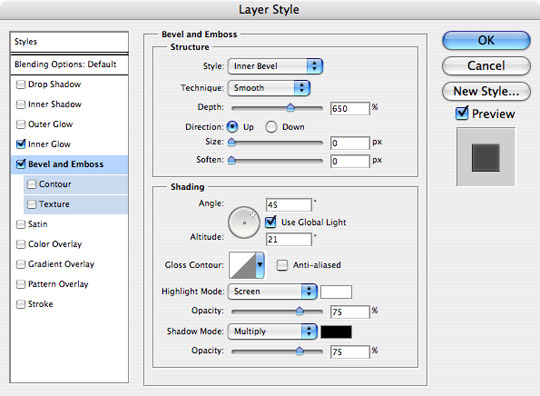
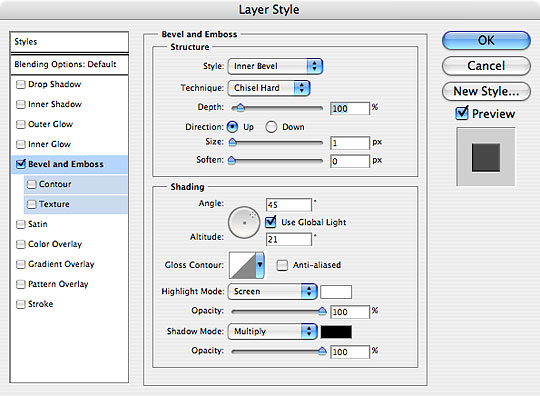
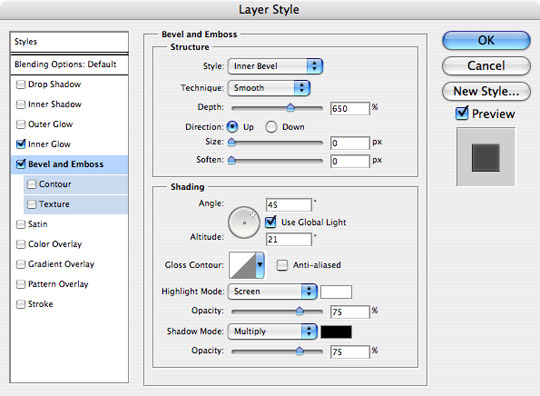
En la columna de la izquierda del cuadro de diálogo Estilos de capa y haga clic en bisel Repujado y aplicar los siguientes ajustes a continuación, haga clic en Aceptar para aplicar la capa de estilo.

PASO 6
Al añadir el bisel y Repujado capa estilo que hemos creado el borde sombreado que será visible en nuestro próximo paso.

PASO 7
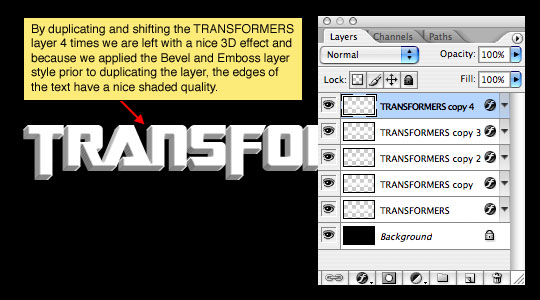
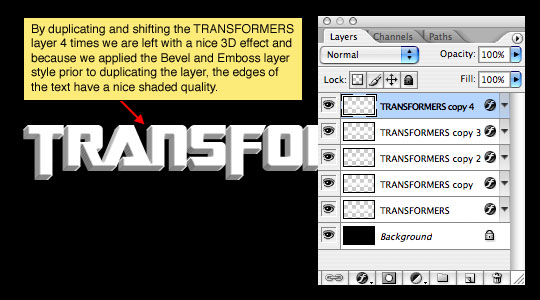
Para crear la ilusión de 3D texto que ahora duplicar nuestra capa de texto varias veces, cada vez cambiando el texto y la derecha.
Para duplicar la capa seleccionada, simplemente pulse Comando-J (PC: Ctrl + J) o seleccione Capa> Duplicar capa en el menú principal. Esto creará una nueva capa por encima de la capa seleccionada.
Para cambiar el texto, asegúrese de haber seleccionado la herramienta mover pulsando la tecla V, y luego usando las flechas de su teclado pulse la tecla de arriba y luego el derecho de cada tecla una sola vez. Repita el proceso de duplicar y mover 3 veces más hasta que haya un total de 5 ejemplares de capa.

PASO 8
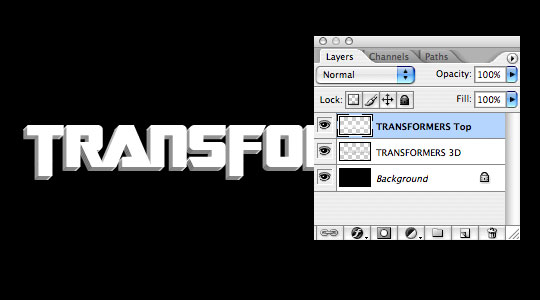
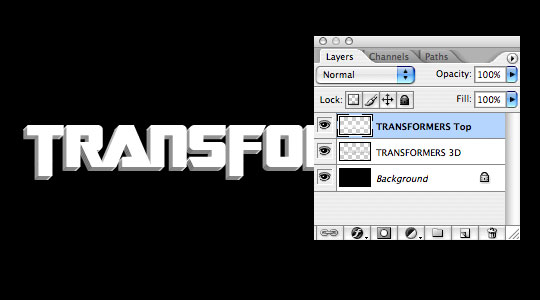
En este punto me gustaría recomendar la fusión de la parte inferior 4 capas de 5 capas 3D establecer haciendo clic en la segunda capa de la cima, manteniendo pulsada la tecla Mayús y, a continuación, seleccionar la capa inferior en el conjunto, de manera efectiva la selección de las 4 capas que componen 3D borde. Pulse Comando-E (PC: Ctrl-E) para la fusión de las capas seleccionadas.
No quiere bisel estilo capa y Repujado en la capa superior, de modo que el botón derecho del ratón (Mac: Control + clic) en la capa de estilo icono de la capa superior y elige Borrar Estilo de Capa. Asimismo, doble clic en la capa de nombres y cambió el nombre a "TRANSFORMERS Arriba" y "3D TRANSFORMERS".

PASO 9
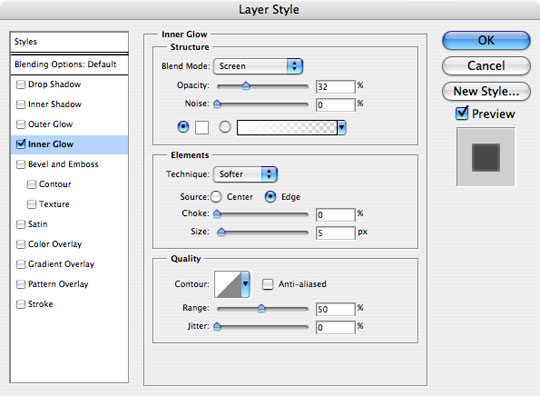
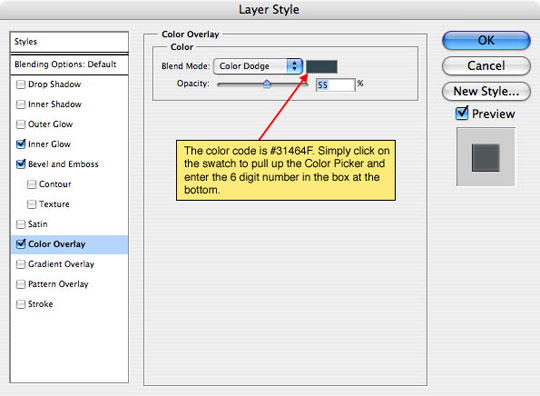
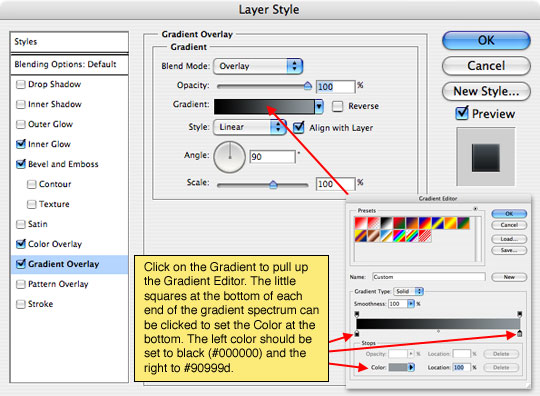
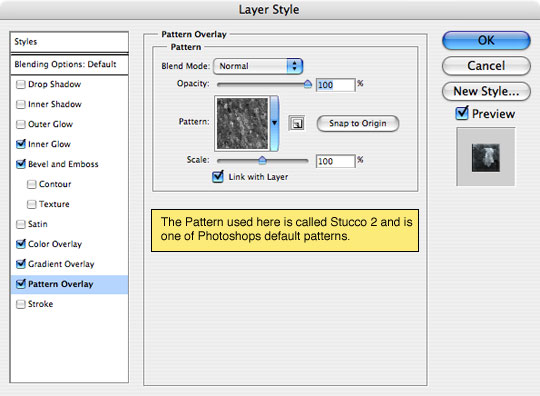
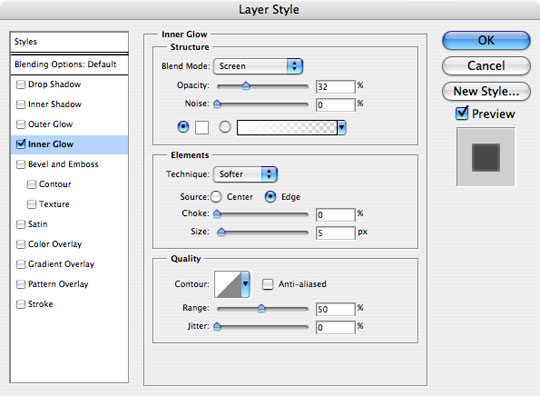
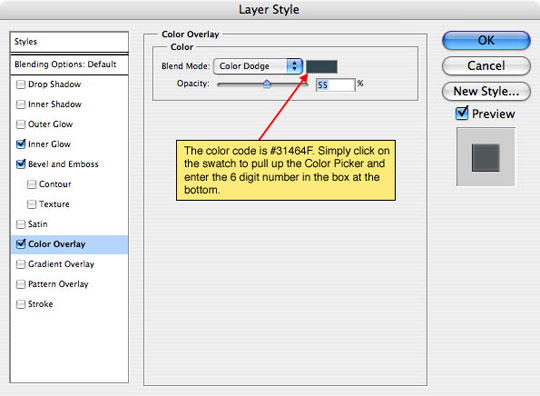
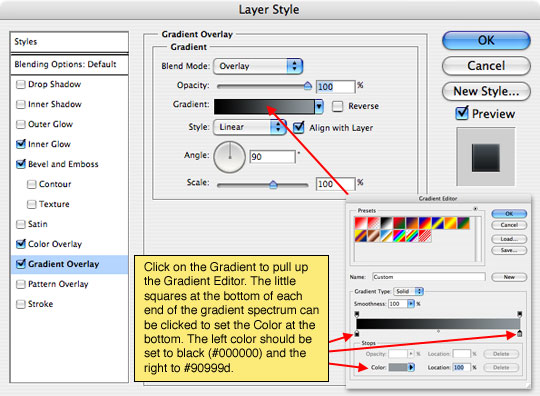
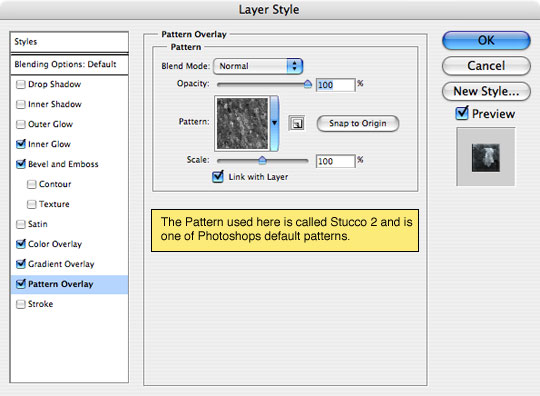
Con la "TRANSFORMERS Inicio", seleccione la capa que vamos a añadir una serie de 5 estilos de capa que dé la capa a la que la edad de piedra mira. Voy a cabo cada uno de los estilos de capa en serie por lo que todos aquí lo que necesita hacer es ir por la lista y aplicarlas. Nada fuera de lo común se ha señalado en los recuadros amarillos.
Click derecho a la derecha de el nombre de la capa y aplicar los siguientes 5 estilos. Haga clic en Aceptar cuando todos los estilos se han añadido.





PASO 10
El documento debería buscar la forma como la siguiente.

PASO 11
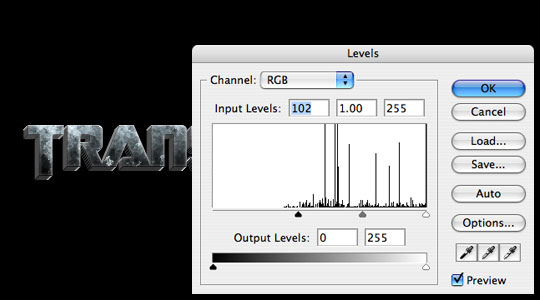
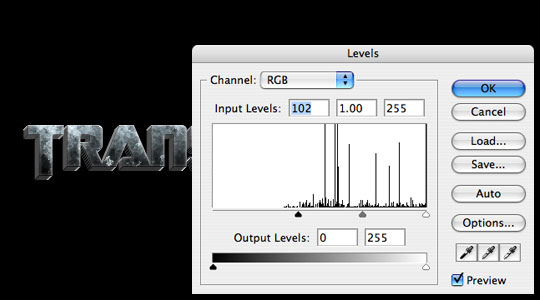
En cuanto a los efectos hasta la fecha es evidente que el 3D bordes son demasiado ligeras. Para resolver este problema, haga clic en el "TRANSFORMADORES 3D" capa para seleccionarla y, a continuación, abrir el cuadro de diálogo Niveles presionando Control + L (PC: Ctrl-L). Arrastre el control deslizante en la mano izquierda hacia el centro hasta los bordes de aspecto 3D derecha.

PASO 12
Para la última imagen que acaba de agregar una reflexión por duplicar el texto y las capas 3D, fusión, volteando verticalmente, bajando la opacidad al 30% y, a continuación, añadir una máscara de capa de gradiente.






PASO 1
Debido a que este es un efecto del texto se tratará de reproducir el texto original de los transformadores, es importante para tener el derecho de fuente. Hice un poco buscando y encontré un tipo de letra llamado SF Transbotics en dafont.com (* nota: he incluido los archivos de la fuente en el ejercicio de descarga en la parte inferior de la lección). Ir descargar e instalar la fuente antes de continuar .. a menos que, por supuesto, usted prefiere utilizar una fuente menos fresco .. y en ese caso, permite empezar. (* Nota: Es posible que tenga que reiniciar el Photoshop, una vez que ha instalado la fuente de su sistema para que aparezca en la lista de fuentes de Photoshop.)
Abrir un documento nuevo (el mío es 540 × 300 en 72ppi). Pulse la tecla D para restablecer el color de fondo y primer plano a blanco y negro, respectivamente, a continuación, pulse Opción + Suprimir (PC: Alt-Retroceso) para llenar la capa de fondo con negro.
Cambiar el primer plano a blanco pulsando X para cambiar los colores de fondo plano y, a continuación, seleccione la herramienta de texto de la barra de herramientas pulsando la tecla T y escribe su texto en un buen tamaño. (* nota: Centro de texto lado a lado y de arriba a abajo .. sólo he cambiado mi texto en el ejemplo para mostrar la configuración de la paleta de caracteres que utilizan.

PASO 2
En el logo original de Transformadores las letras T y F extenderse por debajo del resto de la palabra tipo. Para ello tenemos que rasterize la prueba haciendo clic derecho (Mac: Conrol clic) sobre la capa de texto en nuestra paleta de capas y seleccionando Rasterize Tipo en el menú. Esto convierte nuestra capa de editar en un tipo de gráfico estándar.

PASO 3
Con el texto traducido como un gráfico, podemos utilizar la herramienta Marquesina rectangular (activado pulsando la herramienta M) para seleccionar la parte inferior de la T y F letras y utilizando la herramienta de transformación libre para alargar la parte inferior de las letras.
(* nota: para obtener dos cartas exactamente de la misma he situado por debajo de la guía de un texto.)

PASO 4
Ampliado con las letras que usted puede limpiar su guía seleccionando Ver> Guías Borrar desde el menú principal.

PASO 5
A continuación se van a crear un efecto 3D mediante la adición de un bisel y relieve a nuestra capa de texto y, a continuación, duplicar capa y nudging que en repetidas ocasiones.
En primer lugar, permite añadir una capa de estilo. Haga doble clic a la derecha de la capa de nombre en la paleta de capas para abrir el cuadro de diálogo Estilo de capa (* nota: también puede el botón derecho del ratón (Mac: Control + clic) en la capa de mezcla y seleccione Opciones para abrir el cuadro de diálogo Estilo de capa .)
En la columna de la izquierda del cuadro de diálogo Estilos de capa y haga clic en bisel Repujado y aplicar los siguientes ajustes a continuación, haga clic en Aceptar para aplicar la capa de estilo.

PASO 6
Al añadir el bisel y Repujado capa estilo que hemos creado el borde sombreado que será visible en nuestro próximo paso.

PASO 7
Para crear la ilusión de 3D texto que ahora duplicar nuestra capa de texto varias veces, cada vez cambiando el texto y la derecha.
Para duplicar la capa seleccionada, simplemente pulse Comando-J (PC: Ctrl + J) o seleccione Capa> Duplicar capa en el menú principal. Esto creará una nueva capa por encima de la capa seleccionada.
Para cambiar el texto, asegúrese de haber seleccionado la herramienta mover pulsando la tecla V, y luego usando las flechas de su teclado pulse la tecla de arriba y luego el derecho de cada tecla una sola vez. Repita el proceso de duplicar y mover 3 veces más hasta que haya un total de 5 ejemplares de capa.

PASO 8
En este punto me gustaría recomendar la fusión de la parte inferior 4 capas de 5 capas 3D establecer haciendo clic en la segunda capa de la cima, manteniendo pulsada la tecla Mayús y, a continuación, seleccionar la capa inferior en el conjunto, de manera efectiva la selección de las 4 capas que componen 3D borde. Pulse Comando-E (PC: Ctrl-E) para la fusión de las capas seleccionadas.
No quiere bisel estilo capa y Repujado en la capa superior, de modo que el botón derecho del ratón (Mac: Control + clic) en la capa de estilo icono de la capa superior y elige Borrar Estilo de Capa. Asimismo, doble clic en la capa de nombres y cambió el nombre a "TRANSFORMERS Arriba" y "3D TRANSFORMERS".

PASO 9
Con la "TRANSFORMERS Inicio", seleccione la capa que vamos a añadir una serie de 5 estilos de capa que dé la capa a la que la edad de piedra mira. Voy a cabo cada uno de los estilos de capa en serie por lo que todos aquí lo que necesita hacer es ir por la lista y aplicarlas. Nada fuera de lo común se ha señalado en los recuadros amarillos.
Click derecho a la derecha de el nombre de la capa y aplicar los siguientes 5 estilos. Haga clic en Aceptar cuando todos los estilos se han añadido.





PASO 10
El documento debería buscar la forma como la siguiente.

PASO 11
En cuanto a los efectos hasta la fecha es evidente que el 3D bordes son demasiado ligeras. Para resolver este problema, haga clic en el "TRANSFORMADORES 3D" capa para seleccionarla y, a continuación, abrir el cuadro de diálogo Niveles presionando Control + L (PC: Ctrl-L). Arrastre el control deslizante en la mano izquierda hacia el centro hasta los bordes de aspecto 3D derecha.

PASO 12
Para la última imagen que acaba de agregar una reflexión por duplicar el texto y las capas 3D, fusión, volteando verticalmente, bajando la opacidad al 30% y, a continuación, añadir una máscara de capa de gradiente.

Comentarios
ok los espero.